
지금까지 헤더는 왼쪽에 제목, 가운데에 검색바, 오른쪽에 로그인(로그인 되있으면 마이페이지 버튼)이 있었다.
그런데 사실 헤더에 버튼들을 더 추가할까 생각 중이었는데,
그렇게 되면 모바일 화면에서는 공간이 좁아서 도저히 보여줄 수 없는 문제가 있었다.
그래서 사이드바를 만들고 싶었다.
사이드바를 만들려면 어떻게 할지 머리가 지끈했다.
‘바 버튼을 누르면 오른쪽으로 쫙 나오는 애니메이션은 어떻게 구현하지?’
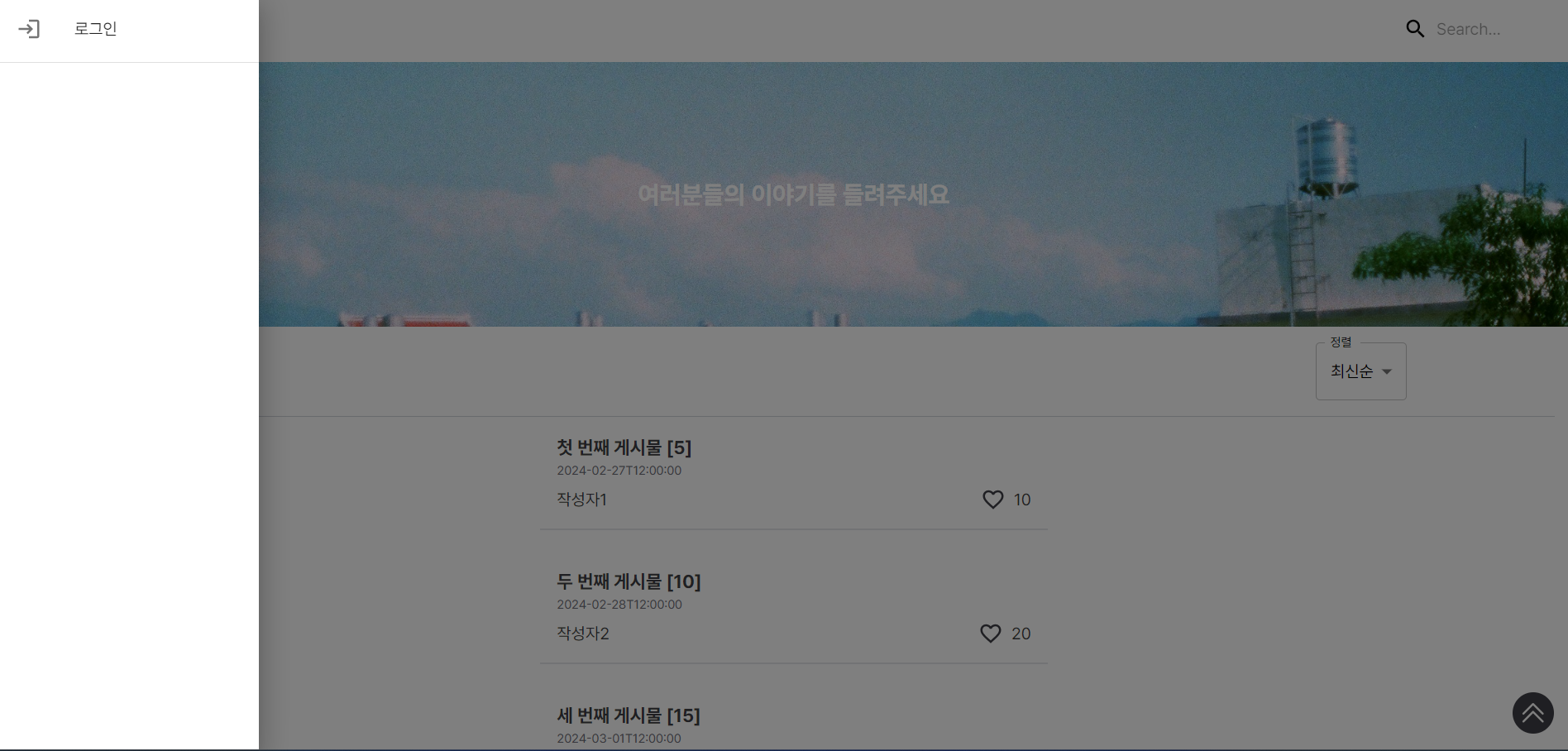
그리고 ‘원래 화면은 살짝 흐릿해져야하는 건 어떻게 만들어야하지?’ 같은 생각들이 머릿 속을 스쳐지나갔다.
그러다 깨달았다. 그냥 라이브러리를 쓰면 되는구나.
분명히 사이드바를 쉽게 구현할 수 있는 라이브러리가 있겠지. 가장 대표적인 라이브러리가 뭐지?
→ Material UI를 써보자!
옛날에 부트스트랩을 한 번 써본적은 있었는데, Material UI는 한 번도 써본적이 없었다.
따라서 이번 기회에 써보면 좋을 것 같다! 바로 공식 웹 사이트에 가서 사이드바가 있나 찾아봤다.

있다!
바로 npm 으로 필요한 라이브러리들을 설치해주고 내 코드에 적용시켜줬다.


잘 작동된다! 눌렀을 때 애니메이션도 자연스럽게 적용되어서 좋았다.
이왕 이렇게 된거 다른 컴포넌트들에도 Material UI도 적용하기로 했다.

사실 나는 지금까지 버튼은 파란색 버튼과 빨간색 버튼 두 개를 번갈아가면서 쓰고 있었다.
바로 Material UI에서 아이콘들을 찾아서 적용시켜줬다.

Tailwind css 다크모드를 Material UI 아이콘들에 적용하기
그런데 문제가, 이 사이트는 다크모드도 있어서 다크모드를 켜면 저 아이콘들이 보이지 않는다는 문제가 있었다. 그래서 어떻게 하면 되나 시행착오를 많이 했다.
<SendIcon
sx={{ color: 'black', cursor: 'pointer' }}
className="dark:text-white"
/>
위와 같이 sx에서 color를 black을 적용시켜주고, className에 dark: text-white를 적용시켜주면 다크모드일 때 아이콘이 흰색으로 바뀌어서 잘 보이게 되었다!

이렇게 코드에 있는 아이콘들을 하나씩 수정시켜줬더니, 3시간이 지나버렸다..
css를 할 때에는 유독 시간이 훌쩍 지나가는 것 같다.
커밋 메시지 컨벤션 실수

처음에는 Design으로 잘 올리다가 갑자기 헷갈려서 Style로 올렸다..
참고로 이 둘은 엄연히 다르다!
Design은 CSS 등 사용자 UI 디자인을 변경할 때 쓰고,
Style은 코드 포맷 변경을 하거나 세미 콜론 누락을 수정하는 등 코드 수정이 없는 경우에 사용한다.
다음에는 잘 구분해서 사용하자!
'Project > PROlog' 카테고리의 다른 글
| [PROlog] Access Token을 zustand에서 관리 + 토큰 유효성 검사 (0) | 2024.04.08 |
|---|---|
| [PROlog] 인트로 페이지 변경 + Quill editor 도입 (1) | 2024.03.02 |
| [PROlog] CRUD 게시판 만들기 프로젝트 시작 (0) | 2024.02.29 |